Flex Fit Gear Online
7 Pieces Patio Furniture Set
7 Pieces Patio Furniture Set
Couldn't load pickup availability
SECURE SHIPPING
GREAT QUALITY
EXCEPTIONAL SUPPORT
SPECIAL PRICES
SPECIFICATIONS
Brand Name: NoEnName_Null
Installation Method: Assembly
Origin: US(Origin)
is_customized: No
Specific Use: Garden Set
Number of Seats: 6 or more
Style: Minimalist Modern
Material: Rattan / Wicker
General Use: Outdoor Furniture
Appearance: Modern Style
Product Care Instructions: Wipesible, Wipe with Damp Cloth
Shape: Rectangular
Size: 7Pcs
Color: Gray Rattan/Navy Cushion
About this item
-
☀️STURDY & DURABLE MATERIAL: Our patio furniture set is made of premium PE rattan wicker and rust-resistant steel frame which are strong enough to withstand all weather variations; The seat and back cushion covers made of high-density fabric which is durable and anti-splashing
-
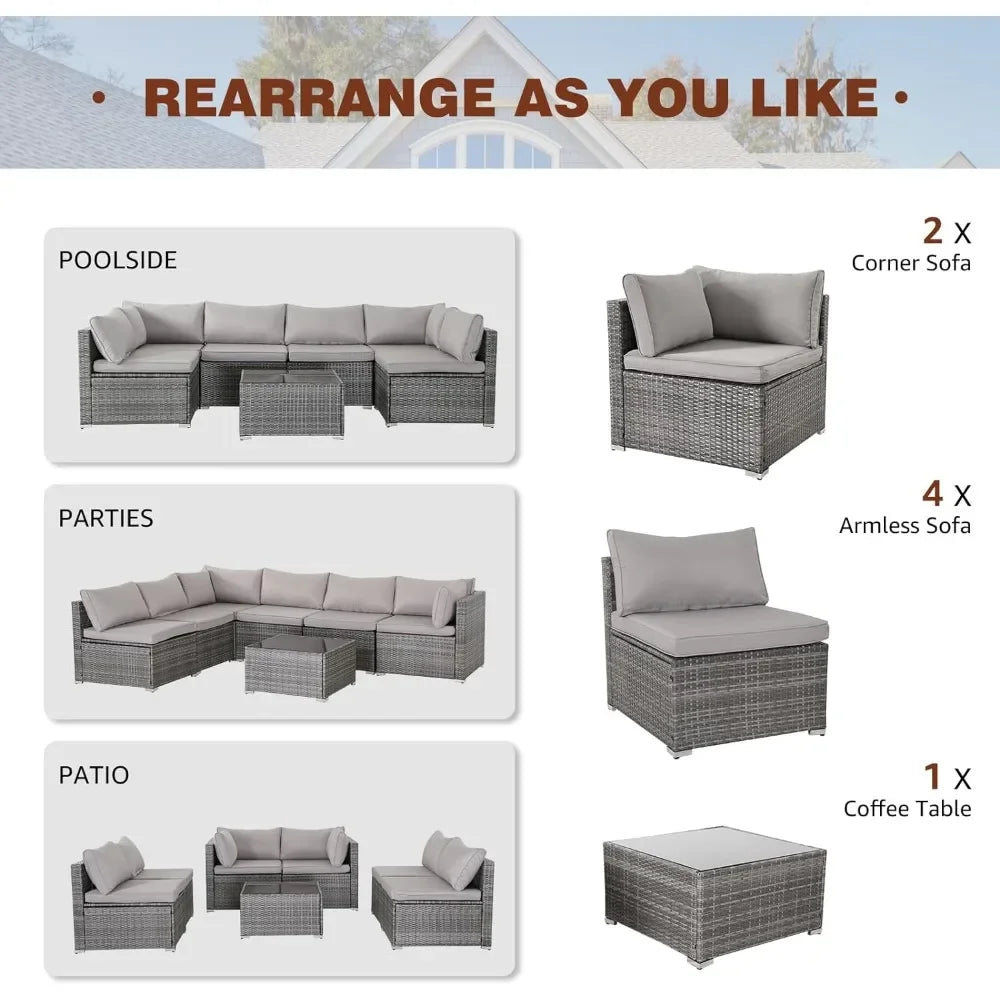
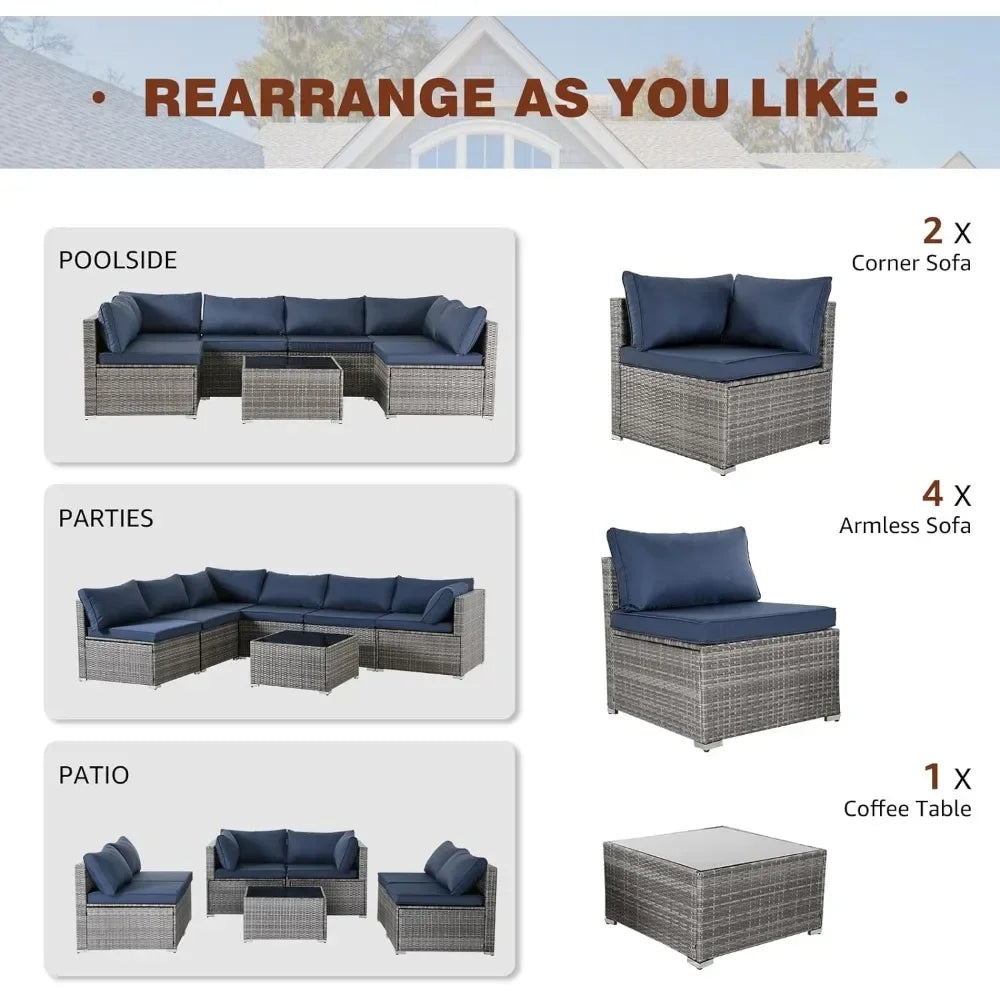
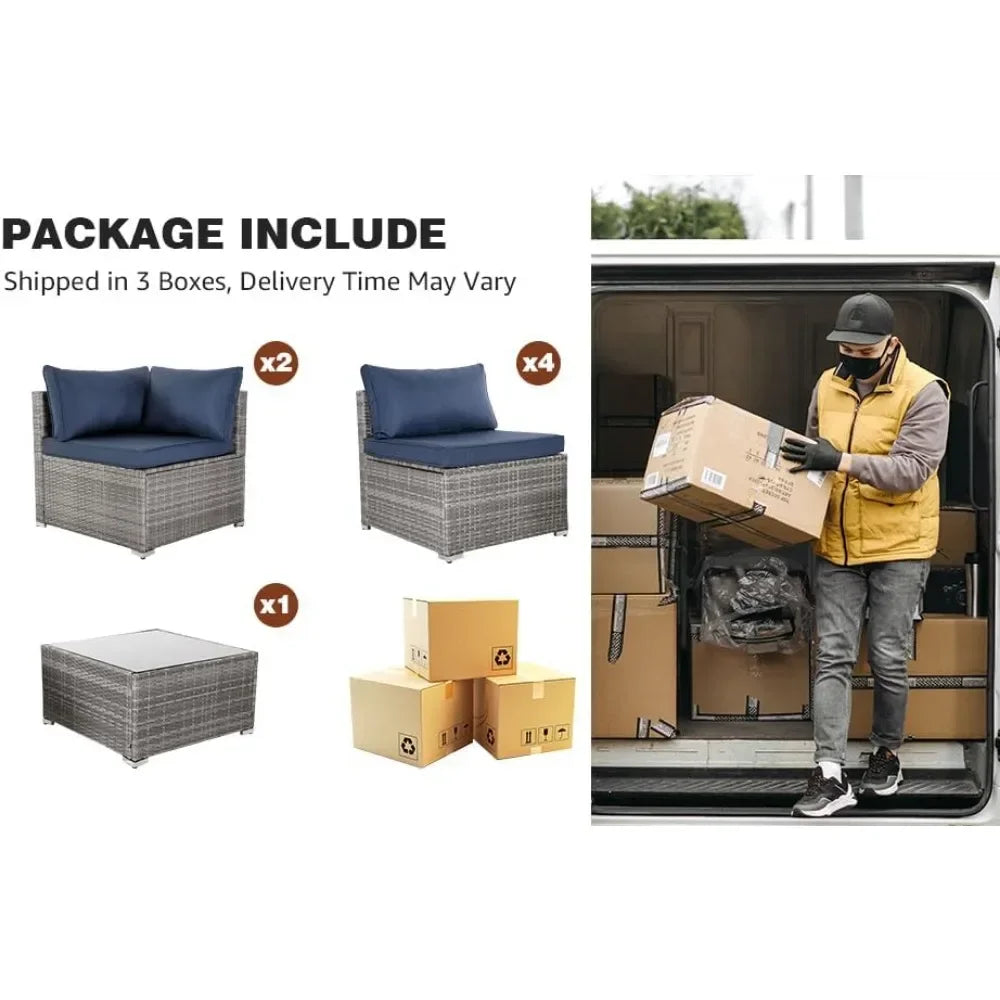
☀️FLEXIBLE COMBINATIONThis outdoor sectional sofa sets are 3 boxes including: four armless sofas, two corner sofas and a coffee table.. This moveable design allows it to adjust a different combinations to fit your needs, widely used for outdoor patio, porch, backyard, balcony, poolside, garden and other occasion
-
☀️EXTRA COMFOTABLE: Modern design outdoor sectional sofa with high-quality thickened cushions take you more extraordinary comfort and relaxation, enjoy the leisure time and outdoor life with your family and friends
-
☀️EASY TO CLEAN: The cushion cover is zippered and can be removed for quick machine washing. Hand wash is firstly recommended in order to protect the coating of it
-
☀️QUICK ASSEMBLY: Includes all necessary hardware and detailed instructions; Each piece is engineered for easy assembly (Notice: Full set comes in 3 packages, which might not arrive at the same time.)
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
Share